– T'as pas l'air d'aller bien aujourd'hui...
– Je dois écrire un article la dernière version de NextJS.
– Les gens en ont déjà parlé, ça a l'air super.
– Oui... mais moi, je l'ai essayé.
– Tu as testé un truc avant d'en parler ?!
– ...
– Hérétique...
J'aime NextJS
J'utilise NextJS au quotidien. C'est un superbe framework que je ne regrette pas d'avoir intégré à mes outils.
Il permet de démarrer rapidement un site de type NodeJS/ReactJS sans devoir se soucier de mettre en place un routeur frontend ou un serveur backend, et le tout dans une seule application.
Il gère aussi des choses sympa comme le multi-langue, le chargement intelligent des images...
La hype
Comme moi, vous avez dû entendre parler de la version 13 sortie récemment, avec conférence, grosses annonces, vidéos, tutoriaux, etc...
Comme moi, vous avez dû vous dire "Waouh ! C'est trop bien !"
"Waouh ! C'est trop bien !"
— Un développeur (trop) enthousiaste
Et logiquement, je me suis dit "Tiens, je vais adapter un de mes projets sur cette version !"
Le test
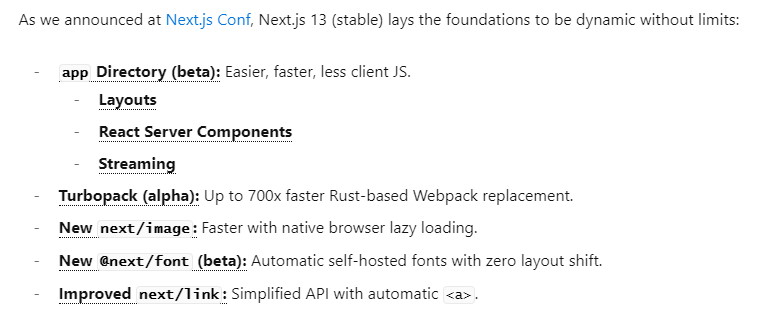
Faisons un petit tour des fonctionnalités de NextJS 13 :
1. Le répertoire app (et les composants serveur)
C'est LA grosse nouveauté de cette version. NextJS nécessitait jusqu'ici de mettre des fichiers .js/.jsx dans un répertoire pages, et assurait le routage en fonction de l'architecture dans ce répertoire.
La version 13 introduit un nouveau dossier app qui remplit le même rôle, mais plus besoin de séparer les fichiers des pages de ceux des composants de cette même page : on peut tout mettre ensemble. NextJS n'utilisera que les fichiers page.js pour déterminer le routage.
De plus, les composants peuvent attendre le chargement de données (fini les fonctions getServerSideProps & cie), et gèrent l'affichage du chargement et des erreurs par des fichiers dédiés.
Gros changement donc, qui va demander de revoir toute l'architecture des applis NextJS, et...
Ce n'est pas une blague. Le truc sur lequel ils ont passé des heures en présentation ne fonctionne pas. On perd des fonctionnalités majeures comme l'internationalisation du site. La répartition serveur/client n'est pas stable, et ce n'est que le début...
En même temps, pour utiliser app, il a fallu que je le précise dans la configuration. NextJS 13 utilise pages par défaut. Et c'est là que je commence à réaliser un petit détail...
Et soudain, des traumatismes de précédentes expériences avec des beta remontent à la surface...
"Bon", me dis-je, "c'est une grosse modification, c'est pas encore stable... Testons le reste."
2. Turbopack (pour aller plus vite)
Apparemment, le nouveau Turbopack est censé faire aller le site 700 fois plus vite. C'est dingue quand on y pense et...
Le truc crashe au moins une fois par heure.
Un crash ? Du framework ?!
Oui oui, le framework tout entier plante. Il faut redémarrer toute l'appli. Du jamais vu.
Je t'en ficherai de l'expérience développeur.
C'est ma faute aussi, il y avait marqué alpha...
3. Nouveau composant Image
Rien à redire. Le composant Image de NextJS est toujours aussi énervant à utiliser (il faut un conteneur), mais il irait apparemment plus vite. Super.
– Il ne plante pas ?
– Ce serait un comble sur une fonctionnalité minuscule comme ça...
4. Gestion interne des polices d'écritures
Très apprécié suite au tollé que s'est pris Google Fonts cette année avec le traçage des visiteurs : NextJS propose d'installer et d'héberger directement les fichiers nécessaires aux polices utilisées.
C'est un peu embêtant à mettre en place parce qu'il faut passer par le JavaScript pour...
MÊME ÇA ILS L'ONT PLANTÉ ! Une simple petite fonctionnalité accessoire, et... "beta" ?!
– Arrête, tu te fais du mal...
5. Amélioration de la balise de lien
Bon ben un truc qui marche : plus besoin d'écrire la balise <a> dans la balise <Link>.
Conclusion : c'est une blague ?
Je râle, mais pour de bonnes raisons : NextJS est un produit, qui est utilisé en production.
On attend donc un minimum de stabilité.
Mais voilà qu'on nous sort une version majeure (13, pas 13 beta). Et plus de la moitié des nouveautés sont foirées.
Mais doux rêveur, n'as-tu point vu qu'il y avait marqué beta ?
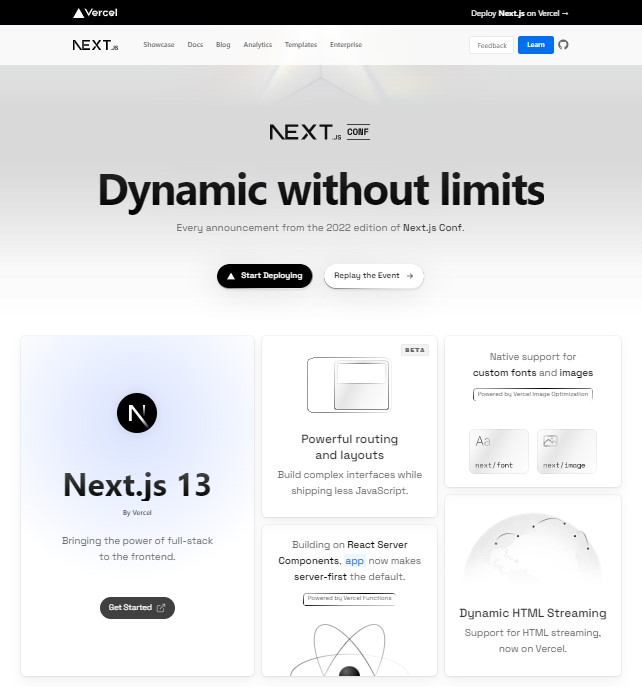
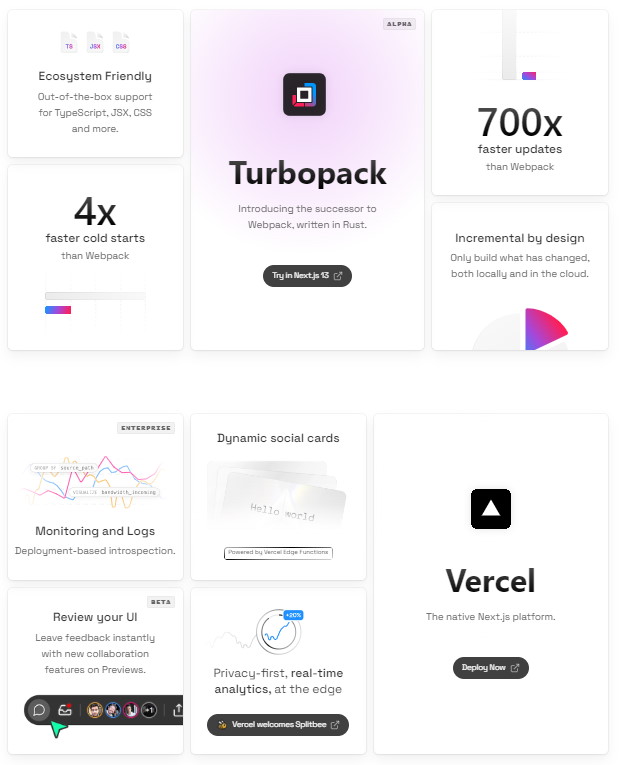
Parce que quand je vais sur le site officiel, voici ce qu'on y voit :
- Seule la version 13 est affichée. La 12 a complètement disparu.
- Nulle part il n'est mentionné de "beta".
- Les fonctionnalités mises en avant sont absolument buggées et inutilisables en production :
- répertoire
app(beta) - turbopack (alpha)
- next/font (beta).
- répertoire
D'ailleurs, sur la même page :

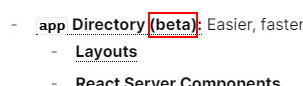
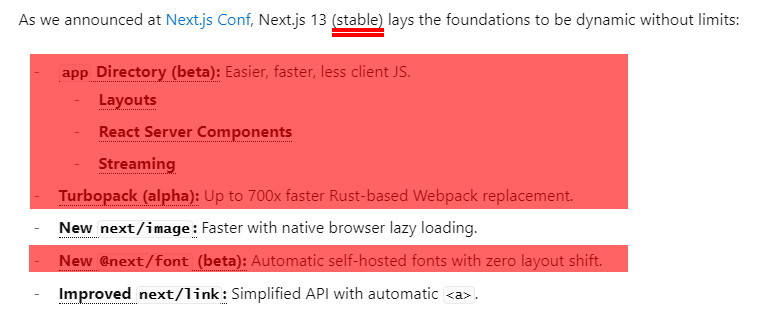
Je crois que la capture d'écran suivante illustre bien la situation :
- En haut de la liste : "stable"
- En rouge : tout ce qui est inutilisable en production pour le moment.
Il y a clairement un problème de communication.
On se fiche de nous.
– Du coup, quoi de neuf dans NextJS 13 ?
– Ben tu écris<Link>truc</Link>au lieu de<Link><a>truc</a></Link>.
À bientôt pour un article plus relax (j'espère).